在這一章節(jié)我們將:
準備開發(fā)工具
建立我們的第一個游戲-Ping Pong
學習使用Jquery JavaScript庫做基本定位
獲取鍵盤輸入
Creating the Ping Pong game with scoring
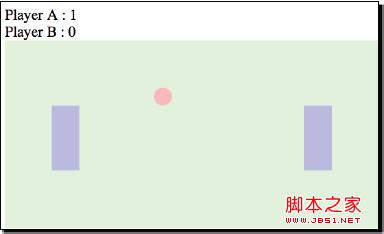
下面的游戲截圖就是我們本章學習后的成果�。它是一款乒乓游戲���,有2個玩家使用一個鍵盤比賽���。

那么��,現(xiàn)在就讓我們開始創(chuàng)建我們的游戲���。
準備開發(fā)環(huán)境
HTML5游戲開發(fā)和網(wǎng)站開發(fā)是相似。我們需要一個web瀏覽器和一個優(yōu)秀的文本編輯工具��。
文本編輯工具很多都很優(yōu)秀��,使用你喜歡的就好�����。如果你沒有���,我推薦你使用Notepad++這款體積小�����,速度快的編輯工具��。關(guān)于瀏覽器,我們需要一款支持HTML5��,CSS3特性和能過提供給我們調(diào)試工具的瀏覽器��。
這有幾個可供選擇的瀏覽器:Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/),Mozilla Firefox (http://mozilla.com/firefox/), and Opera (http://opera.com),這幾款瀏覽器都支持我們需要的特性�。
準備HTML文檔
每一個網(wǎng)站、頁面和Html5游戲都是從默認的HTML文檔開始�。而這個HTML文檔是從基本的HTML代碼開始的。我們也將從index.html開始我們的HTML5游戲開發(fā)�����。
行動時間
我們將從頭開始創(chuàng)建我們的HTML5乒乓游戲�����。這聽起來是要我們自己準備所有的事情����,幸運的是至少我們能夠使用JavaScript庫幫助我們。Jquery 就是這樣的JavaScript庫我們將在所有的例子中使用它���。這將有助于簡化我們的JavaScript邏輯:
1����、 創(chuàng)建一個叫pingpong的新文件夾
2��、 在文件夾里再創(chuàng)建一個叫js的文件夾
3、 下載jQuery�,https://www.jb51.net/jiaoben/58.html。
4����、 選擇Production并點擊DownloadJquery.
5、 將jquery-1.7.1.min.js保存在我們新創(chuàng)建的2的文件夾里
6���、 創(chuàng)建一個名叫index.html的新文件并保存到1創(chuàng)建的文件夾里�����。
7���、 用文本編輯器打開index.html文件并插入空的HTML模版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ping Pong</title>
</head>
<body>
<header>
<h1>Ping Pong</h1>
</header>
<footer>
This is an example of creating a Ping Pong Game.
</footer>
</body>
</html>
8、在body結(jié)束標簽前引用jQuery文件
<script src=”js/jquery-1.7.1.min.js></script>
9�����、 最后�����,我們要確保Jquery載入成功.我們通常在body結(jié)束標簽前JQuery文件之后放置以下代碼檢查:
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>
10�、保存index.html并用瀏覽器打開它。我們應(yīng)該看到以下的提示窗口�����。這意味著我們的jQuery是正確設(shè)置的:

發(fā)生了什么�����?
我們只是用JQuery創(chuàng)建了一個基本的HTML5頁面�����,并確保正確加載了jQuery�����。
新的HTML5 doctype
在HTML5中DOCTYPE和meta tags都得到了簡化.
在Html4.01����,我們聲明doctype需要以下代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
它很長,對吧��?然而在HTML5�,doctyp聲明就簡單了許多:
<!DOCTYPE html>
我們甚至沒有聲明HTML的版本,這意味這HTML5將兼容以前的HTML版本而未來的HTML版本也同樣會支持HTML5的版本�。
Meta標簽也同樣的到了簡化�����,我們現(xiàn)在使用以下的代碼定義HTML的字符集:
<meta charset=utf-8>