由于同源策略的限制��,Javascript存在跨域通信的問題����,典型的跨域問題有iframe與父級的通信等。常規(guī)的幾種解決方法:
(1) document.domain+iframe��; (2) 動態(tài)創(chuàng)建script�; (3) iframe+location.hash; (4) flash����。
postMessage是HTML5為解決js跨域問題而引入的新的API,允許多個iframe/window跨域通信��。
HTML5中提供了在網(wǎng)頁文檔之間相互接收與發(fā)送信息的功能�。使用這個功能,只要獲取到網(wǎng)頁所在窗口對象的實例��,不僅僅同源(域+端口號)的web網(wǎng)頁之間可以互相通信��,甚至可以實現(xiàn)跨域通信�����。
瀏覽器支持程度:IE8+���,firefox4+����,chrome8+ opera10+
1. 首先��,要想接收從其他的窗口發(fā)過來的消息����,就必須對窗口對象的message事件進行監(jiān)聽,如下代碼:
復制代碼 代碼如下:
window.addEventListener(“message”, function(){},false);
2. 其次��,需要使用window對象的postMessage方法向其他窗口發(fā)送消息���,該方法定義如下所示:
復制代碼 代碼如下:
otherWindow.postMessage(message, targetOrigin);
該方法使用2個參數(shù)����,第一個參數(shù)為所發(fā)送的消息文本,但也可以是任何javascript對象����,第二個參數(shù)是接收消息的對象窗口的url地址(比如:http:127.0.0.1:8080/) , 但是我們也可以在url地址字符串中使用通配符”*”, 指定全部的域下,但是我們還是建議使用特定的域名下�,otherWindow為要發(fā)送窗口對象的引用。
Demo演示:
假如現(xiàn)在我在hosts文件下 ��,綁定2 個域名如下:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
現(xiàn)在假如在abc.example.com域下有一個abc.html頁面�����,在longen.example.com域下有def.html頁面����,現(xiàn)在我是希望這2個不同域名下的頁面能互相通信,abc.html代碼如下:
form>
p>
label for="message" style="color:red;font-size:24px;">給iframe子窗口發(fā)一個信息:/label>
input type="text" name="message" value="send" id="message" />
input type="submit" value="submit" id="submit"/>
/p>
/form>
h4>目標iframe傳來的信息:/h4>
p id="test">暫無信息/p>
iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none">/iframe>
JS代碼如下:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "從" + e.origin + "那里傳過來的消息:\n" + e.data;
},false);
Def.html代碼如下:
HTML代碼:
form>
p>
label for="message">給父窗口abc.html發(fā)個信息:/label>
input type="text" name="message" value="send" id="message" />
input type="submit" />
/p>
/form>
p id="test2">暫無信息���。/p>
JS代碼如下:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "從父窗口傳來的域" +e.origin + "�����,和內(nèi)容數(shù)據(jù):" + e.data;
parentwin.postMessage('HI!你給我發(fā)了"span>'+e.data+'"/span>���。',"http://abc.example.com");
},false);
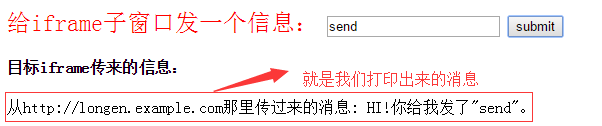
當我點擊abc.html頁面后,可以看到效果如下���,從def.html返回內(nèi)容了�����。如下:

我們需要知道如下幾條信息:
通過對window對象的message事件進行監(jiān)聽����,可以接收消息�。
通過訪問message事件的origin屬性,可以獲取消息的發(fā)送源���。
通過訪問message事件的data屬性��,可以取得消息內(nèi)容�。
使用postMessage方法發(fā)送消息�����。
通過訪問message事件的source屬性,可以獲取消息發(fā)送源的窗口對象(準確的說��,應該是窗口的代理對象)����。
有了上面的基本知識點,我們可以延伸為實現(xiàn)ajax POST跨域的問題��。
二:使用postMessage 知識點解決 ajax中POST跨域問題���。
原理:原理也很簡單���,假如我們的域名abc.example.com下的abc.html頁面需要發(fā)ajax請求(跨域,域名為longen.example.com)下�����,那么我們還是先跨頁面文檔的形式�����,和上面一樣�����,我們可以現(xiàn)在longen.example.com下 建立一個頁面,比如叫def.html. 那么我們現(xiàn)在還是在 abc.html 頁面嵌入一個隱藏域iframe src路徑指向longen.example.com域下def,html頁面��。過程還是和跨文檔類似����,只是現(xiàn)在在def.html頁面中 在window.onmessage 事件內(nèi)寫ajax請求即可,如下代碼:
abc.example.com下的abc.html頁面如下:
html代碼和上面一樣���,下面是JS代碼:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);
def.html代碼如下:
JS代碼如下:
//獲取跨域數(shù)據(jù)
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域發(fā)送數(shù)據(jù)
}
});
};
test.php代碼如下:
?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>
如上實現(xiàn)方式 就可以實現(xiàn)ajax post跨域了。
以上內(nèi)容是關(guān)于使用HTML5中postMessage知識點解決Ajax中POST跨域問題的相關(guān)介紹��,希望大家喜歡����。
您可能感興趣的文章:- JQuery Ajax 跨域訪問的解決方案
- 在Ajax中使用Flash實現(xiàn)跨域數(shù)據(jù)讀取的實現(xiàn)方法
- 跨域請求之jQuery的ajax jsonp的使用解惑
- 利用iframe實現(xiàn)ajax跨域通信的實現(xiàn)原理(圖解)
- JQuery的Ajax跨域請求原理概述及實例
- 完美解決AJAX跨域問題
- 用iframe設(shè)置代理解決ajax跨域請求問題
- jquery的ajax和getJson跨域獲取json數(shù)據(jù)的實現(xiàn)方法
- jquery跨域請求示例分享(jquery發(fā)送ajax請求)
- JavaScript使用HTML5的window.postMessage實現(xiàn)跨域通信例子
- ajax跨域請求js拒絕訪問的解決方法
- IE9版本以下ajax 跨域問題可行解決方法
- VC中SendMessage和PostMessage的區(qū)別
- VC自定義消息響應函數(shù)postmessage用法示例