前言
本教程將為您講解使用微軟的Visual Studio Express 2012或Visual Web Developer 2010 Express Service Pack 1 來建立一個ASP.NET MVC4 Web應用程序所需要的基礎(chǔ)知識。建議您使用Visual Studio 2012�����,你將不再需要安裝任何組件���,來完成此教程。如果您使用的是Visual Studio 2010��,您必須安裝下面的組件����。您可以通過點擊下面的鏈接,來安裝所需的所有組件:
Visual Studio Web Developer Express SP1 prerequisites
WPI installer for ASP.NET MVC 4
LocalDB
SSDT
如果您使用的是Visual Studio 2010而不是Visual Web Developer 2010�,需要安裝WPI installer for ASP.NET MVC 4 和 Visual Studio 2010 prerequisites
本文的C#示例源代碼,是一個 Visual Web Developer Project: 下載本文C#示例源代碼�����。
本示例將構(gòu)建什么樣的應用程序��?
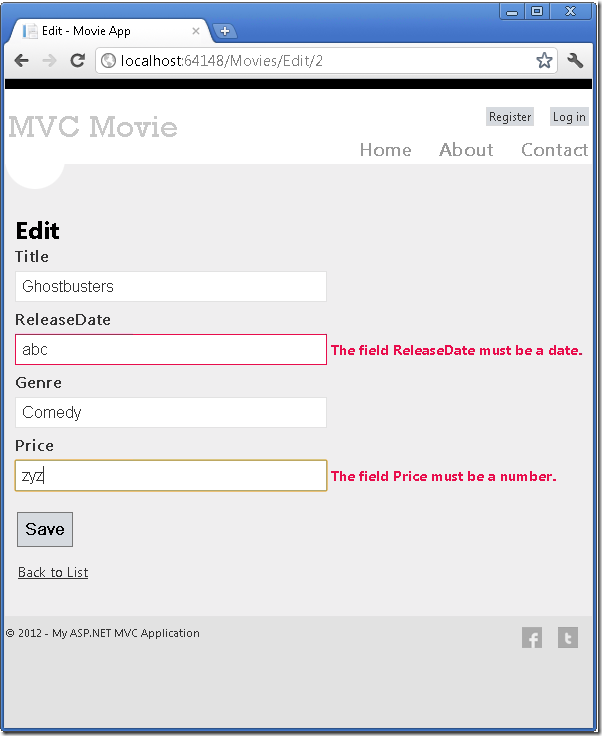
您將實現(xiàn)一個簡單的電影列表應用程序����,此程序?qū)⒅С謩?chuàng)建�、 編輯�����、 搜索和從數(shù)據(jù)庫中選取出電影列表的功能��。下面是您將構(gòu)建的應用程序的兩個截屏�����。它包括顯示選取自數(shù)據(jù)庫的電影列表頁面:

該應用程序還允許您添加����、編輯和刪除電影,以及顯示單個記錄的詳細信息�。所有的用戶數(shù)據(jù)輸入場景都包含了數(shù)據(jù)驗證邏輯,以確保存儲在數(shù)據(jù)庫中的數(shù)據(jù)都是正確的���。

入門
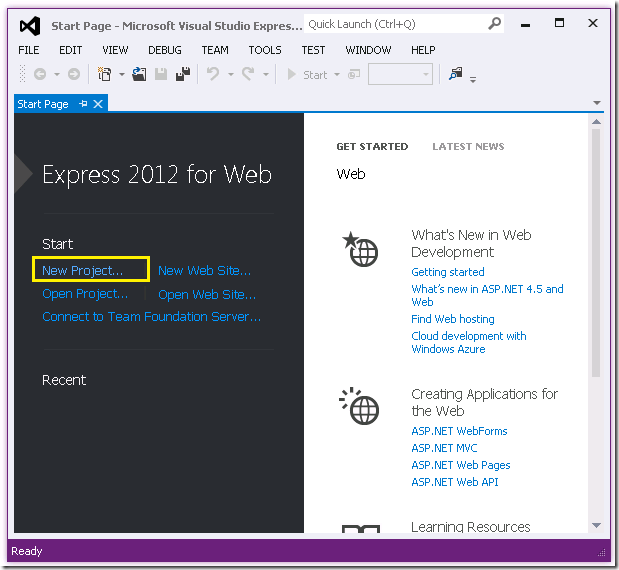
運行Visual Studio Express 2012或Visual Web Developer 2010 Express 來開始這個示例���,在這個系列中大多都使用了Visual Studio Express 2012的屏幕截圖,同時你也可以使用Visual Studio 2010/SP1����,Visual Studio 2012,Visual Studio Express 2012或Visual Web Developer 2010 Express來學習完成這個教程�。從“開始” 頁面中����,選擇“新建項目”。
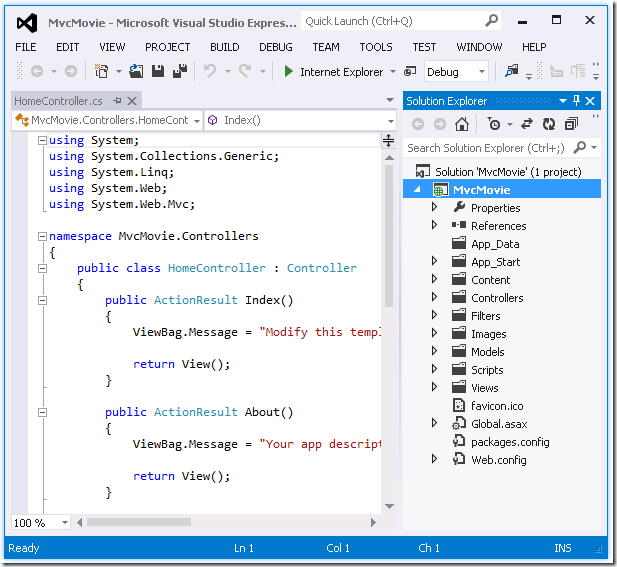
Visual Studio是一個IDE集成開發(fā)環(huán)境��。就像您使用Microsoft Word來編寫文檔�,你可以使用集成開發(fā)環(huán)境(IDE)來創(chuàng)建一個應用程序�����。在Visual Studio中的一個頂部工具欄中顯示了各種不同的選項來供您使用�����。在IDE中還有一個菜單��,提供了另一種方式來執(zhí)行任務(wù)�����。(例如����,您可以不從“開始”頁面中�����,選擇“新建項目”�,您可以使用該菜單�,然后選擇“ 文件“>“ 新建項目“)

創(chuàng)建您的第一個應用程序
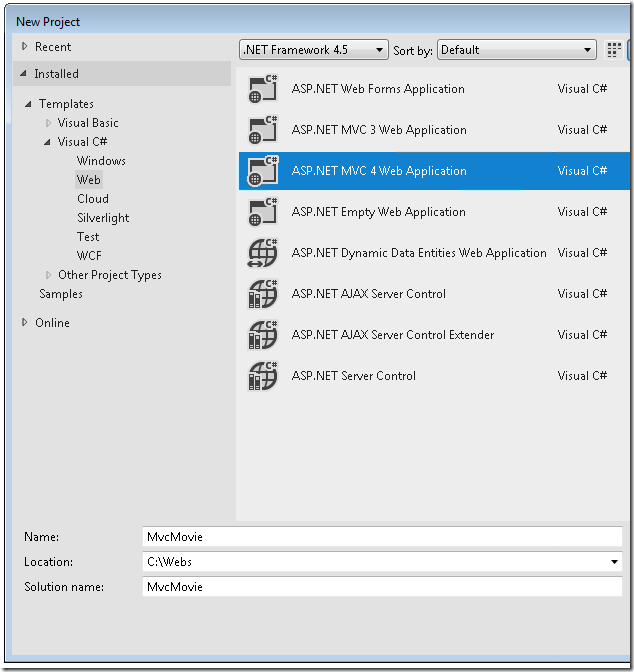
您可以使用 Visual Basic 或 C# 作為編程語言來創(chuàng)建您的應用程序。請在左側(cè)選擇 Visual C#����,然后選擇ASP.NET MVC 4 Web 應用程序。命名您的工程為"MvcMovie"�,然后單擊確定.

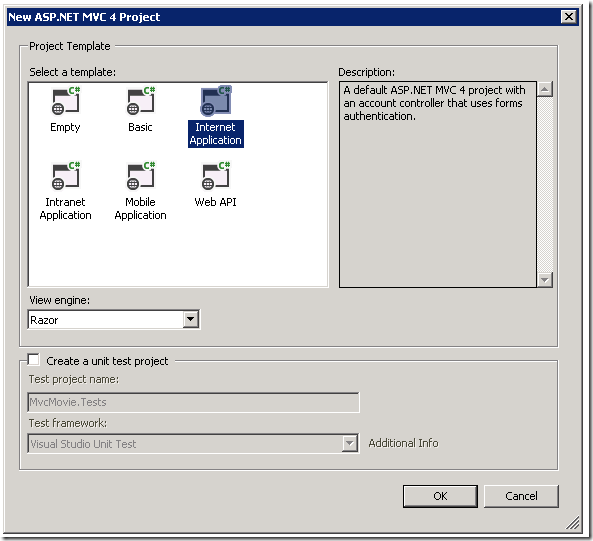
在新的 ASP.NET MVC 4 項目對話框中,選擇互聯(lián)網(wǎng)應用程序��。使用Razor作為默認視圖引擎�。

單擊確定。Visual Studio 剛剛創(chuàng)建的 ASP.NET MVC 項目使用了默認的模板���,所以在當前的工程中您不需要做任何事情�����!這是一個簡單的"Hello World �!"工程,并且這也是您開始“MvcMovie”工程的好地方���。

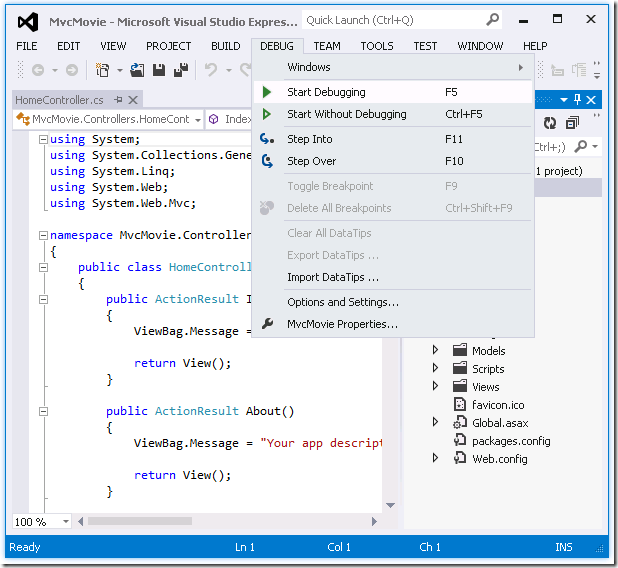
從調(diào)試菜單中��,選擇啟動調(diào)試.

請注意您也可以使用鍵盤的快捷鍵F5來啟動調(diào)試�����。
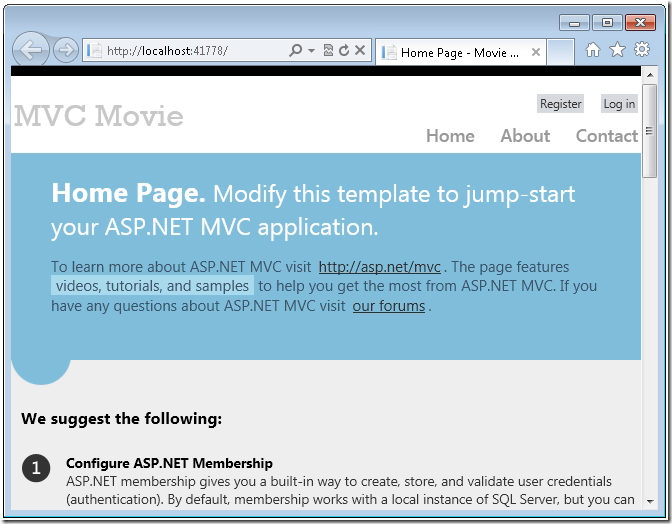
F5使Visual Studio啟動IIS Express并運行Web應用程序����。然后Visual Studio會啟動瀏覽器并打開應用程序的主頁面���。請注意,在瀏覽器的地址欄中會顯示 localhost 而不是像example.com 這樣的地址��。這是因為 localhost總是會被解析為您自己的本地計算機�,在這種情況下,這正是您你剛剛建立的應用程序�。當Visual Studio運行一個Web工程時,會使用一個隨機端口的Web服務(wù)���。在下面的圖片中����,端口號是41788。當您運行該應用程序時����,您可能會看到一個不同的端口號。
在默認模板頁面的右邊����,為您提供了“主頁(Home)”, “關(guān)于(About)”和“聯(lián)系(Contact)”頁面。它還提供了注冊和登錄功能�,并提供了Facebook和Twitter的鏈接。接下來的一步是修改此默認應用程序�,并了解一些關(guān)于ASP.NET MVC的知識。關(guān)閉瀏覽器�����,讓我們修改一些源代碼吧����。
您可能感興趣的文章:- ASP.NET MVC4入門教程(三):添加一個視圖
- ASP.NET MVC4入門教程(二):添加一個控制器
- ASP.NET MVC4 HtmlHelper擴展類,實現(xiàn)分頁功能
- 使用asp.net MVC4中的Bundle遇到的問題及解決辦法分享
- 基于Asp.Net MVC4 Bundle捆綁壓縮技術(shù)的介紹
- Asp.Net MVC4通過id更新表單內(nèi)容的思路詳解