MVC代表: 模型-視圖-控制器 ���。MVC是一個架構(gòu)良好并且易于測試和易于維護的開發(fā)模式?�;贛VC模式的應(yīng)用程序包含:
· Models: 表示該應(yīng)用程序的數(shù)據(jù)并使用驗證邏輯來強制實施業(yè)務(wù)規(guī)則的數(shù)據(jù)類���。
· Views: 應(yīng)用程序動態(tài)生成 HTML所使用的模板文件���。
· Controllers: 處理瀏覽器的請求,取得數(shù)據(jù)模型�,然后指定要響應(yīng)瀏覽器請求的視圖模板。
本系列教程���,我們將覆蓋所有這些概念���,并告訴您如何使用它們來構(gòu)建應(yīng)用程序。
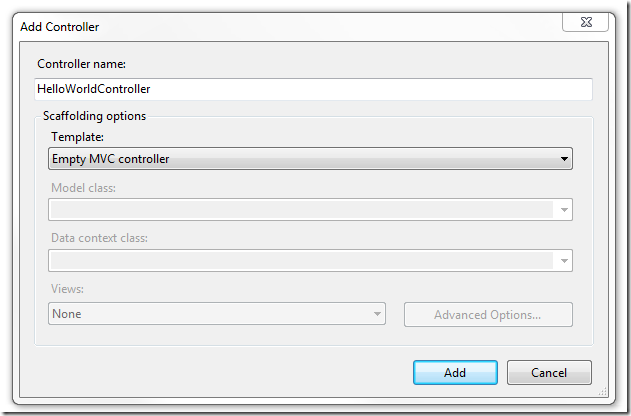
首先����,讓我們創(chuàng)建一個控制器類。在解決方案資源管理器中��,用鼠標右鍵單擊控制器文件夾,然后選擇“添加控制器“�。

命名新的控制器為“HelloWorldController”。保留默認的模板為“Empty MVC controller”�����,并單擊“ 添加“�����。

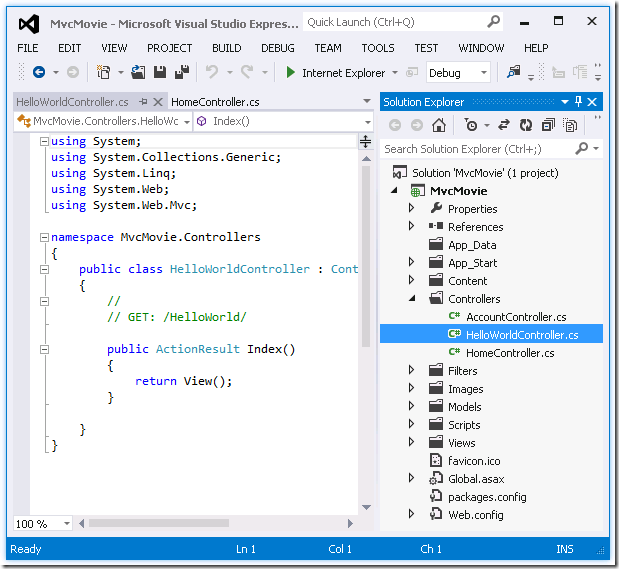
請注意����,在解決方案資源管理器中會創(chuàng)建一個名為HelloWorldController.cs的新文件��。該文件會被IDE默認打開�����。

用下面的代碼替換該文件中的內(nèi)容���。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my b>default/b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
在這個例子中控制器方法將返回一個字符串的HTML�。本控制器被命名HelloWorldController代碼中的第一種方法被命名為Index�����。讓我們從瀏覽器中調(diào)用它。運行應(yīng)用程序(按F5或CTRL + F5)�。在瀏覽器的地址欄中輸入路徑“HelloWorld“。(例如�,在下面的示例中: http://localhost:1234/HelloWorld)頁面在瀏覽器中的表現(xiàn)如下面的截圖。在上面的方法中�,代碼直接返回了一個字符串。你告訴系統(tǒng)只返回一些HTML����,系統(tǒng)確實這樣做了!

根據(jù)傳入的URL����,ASP.NET MVC調(diào)用不同的控制器類(和它們之中不同的操作方法)。使用ASP.NET MVC默認的URL路由邏輯格式����,以確定哪些代碼會被調(diào)用:
復制代碼 代碼如下:
/[Controller]/[ActionName]/[Parameters]
第一部分的URL確定那個控制器類會被執(zhí)行。因此 /HelloWorld映射到HelloWorldController控制器類���。第二部分的URL確定要執(zhí)行控制器類中的那個操作方法�。因此 /HelloWorld/Index���,會使得HelloWorldController控制器類的Index 方法被執(zhí)行�����。請注意�����,我們只需要瀏覽 /HelloWorld路徑��,默認情況下會調(diào)用Index方法����。如果沒有明確的指定操作方法,Index方法會默認的被控制器類調(diào)用��。
瀏覽http://localhost:xxxx/HelloWorld/Welcome�����。Welcome方法會被運行并返回字符串:"This is the Welcome action method...”�����。 默認的MVC映射為/[Controller]/[ActionName]/[Parameters] 對于這個URL��,控制器類是HelloWorld����,操作方法是Welcome,您還沒有使用過URL的[Parameters] 部分�����。

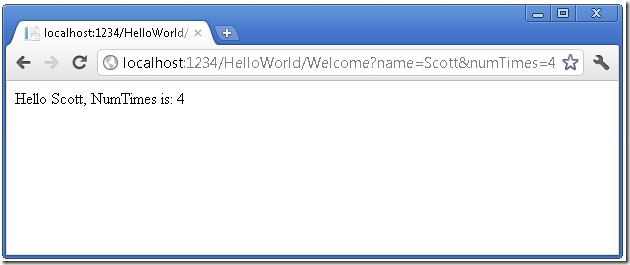
讓我們稍微修改一下這個例子��,以便可以使用URL傳遞一些參數(shù)信息給控制器類(例如�, /HelloWorld/Welcome?name=Scottnumtimes=4)。改變您的Welcome 方法來包含兩個參數(shù)�,如下所示。需要注意的是��,示例代碼使用了C#語言的可選參數(shù)功能����,numTimes參數(shù)在不傳值時,默認值為1���。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
運行您的應(yīng)用程序并瀏覽此URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scottnumtimes=4)�。你可以對參數(shù)name 和numtimes 嘗試不同的值��。 ASP.NET MVC model binding system 會自動將地址欄中URL里的 query string映射到您方法中的參數(shù)。

在這兩個例子中�,控制器一直在做著MVC中“VC”部分的職能。 也就是視圖和控制器的工作����。該控制器直接返回HTML內(nèi)容。通常情況下��,您不會讓控制器直接返回HTML���,因為這樣代碼會變得非常的繁瑣�����。相反���,我們通常會使用一個單獨的視圖模板文件來幫助生成返回的HTML。讓我們來看看下面我們?nèi)绾文茏龅竭@一點吧��。
您可能感興趣的文章:- ASP.NET MVC4入門教程(三):添加一個視圖
- ASP.NET MVC4入門教程(一):入門介紹
- ASP.NET MVC4 HtmlHelper擴展類�����,實現(xiàn)分頁功能
- 使用asp.net MVC4中的Bundle遇到的問題及解決辦法分享
- 基于Asp.Net MVC4 Bundle捆綁壓縮技術(shù)的介紹
- Asp.Net MVC4通過id更新表單內(nèi)容的思路詳解